
前言
在 vue 项目中使用了 static 静态资源文件,开发环境下直接访问没什么问题,在编译之后是不存在 static 这个目录下的文件的,所以需要 copy-webpack-plugin 这个插件来实现 static 目录的复制

使用方法
- npm 包地址 CopyWebpackPlugin
- 安装
npm install copy-webpack-plugin -Doryarn add copy-webpack-plugin -D 使用如下
// 在 vue.config.js 里 const CopyPlugin = require("copy-webpack-plugin"); module.exports = { plugins: [ new CopyPlugin({ patterns: [ { from: "source", to: "dest" }, { from: "other", to: "public" }, ], }), ], }
问题
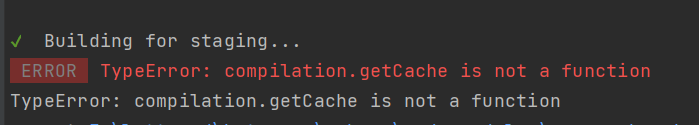
执行编译出现上述问题 TypeError: compilation.getCache is not a function

解决方案
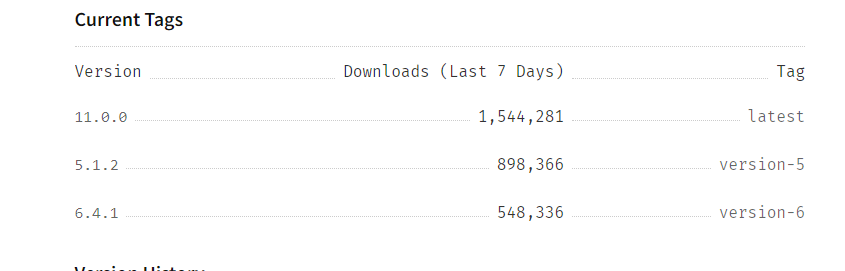
由于当前项目 webpack 版本限制,然后下载的 copy-webpack-plugin 是高版本的,所以需要降级
选择低版本 5.x.x


其他
低版本的 copy-webpack-plugin 的写法应当如下
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, './static'),
to: path.resolve(__dirname, './dist/static')
}
]) 桂公网安备45102902000030号
桂公网安备45102902000030号