
说明
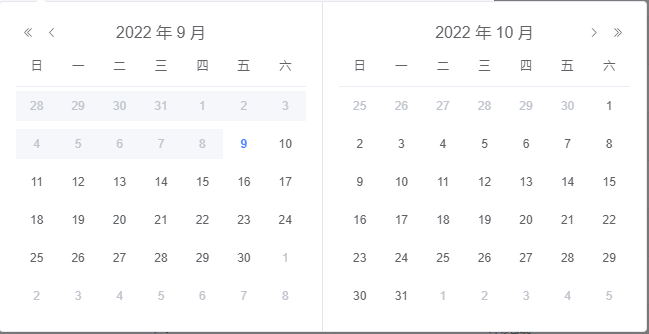
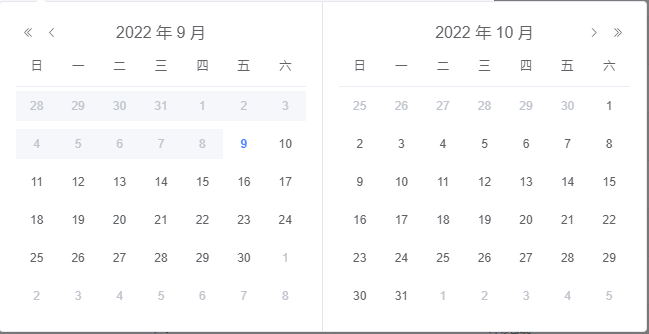
在日期时间选择组件里,又需求在当日之后才可选在的需求,这里简单记录下
代码
computed: {
callTimeOptions() {
return {
disabledDate: e => e.getTime() < Date.now() - 8.64e7,
selectableRange: moment().format('HH:mm:ss') + ' - 23:59:59'
};
}
}
在日期时间选择组件里,又需求在当日之后才可选在的需求,这里简单记录下
computed: {
callTimeOptions() {
return {
disabledDate: e => e.getTime() < Date.now() - 8.64e7,
selectableRange: moment().format('HH:mm:ss') + ' - 23:59:59'
};
}
}