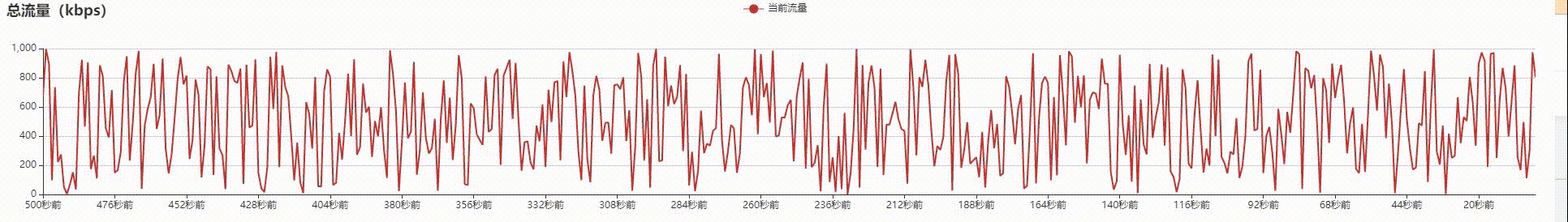
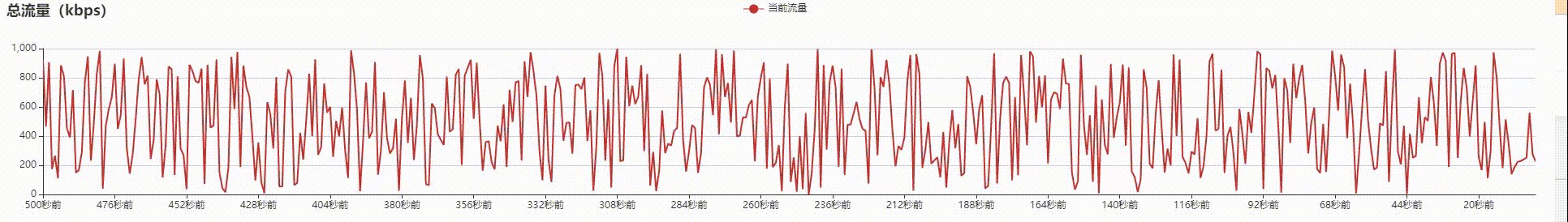
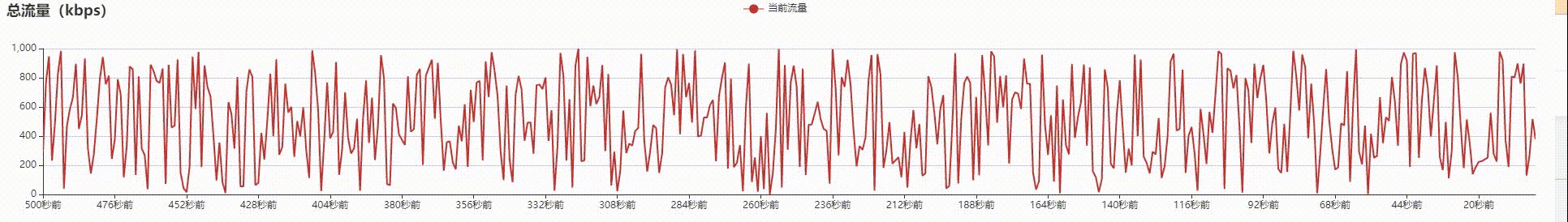
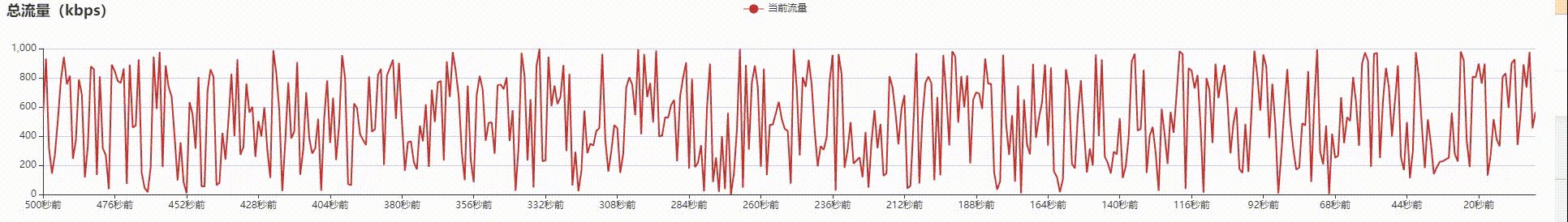
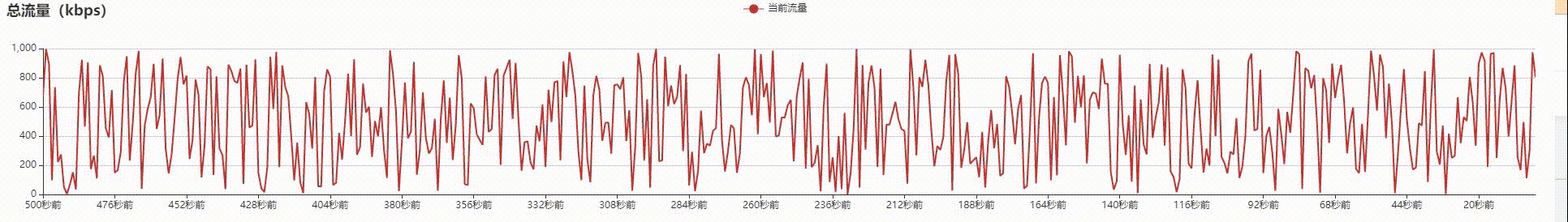
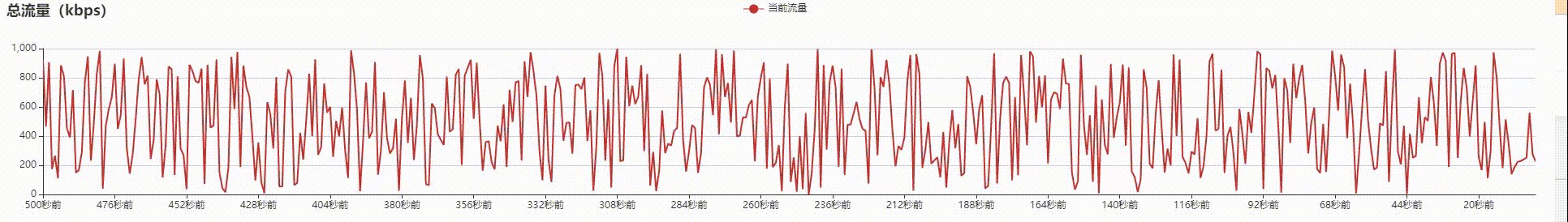
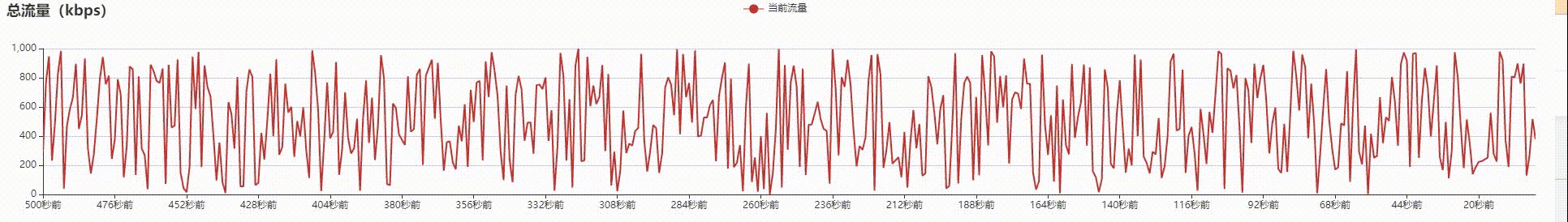
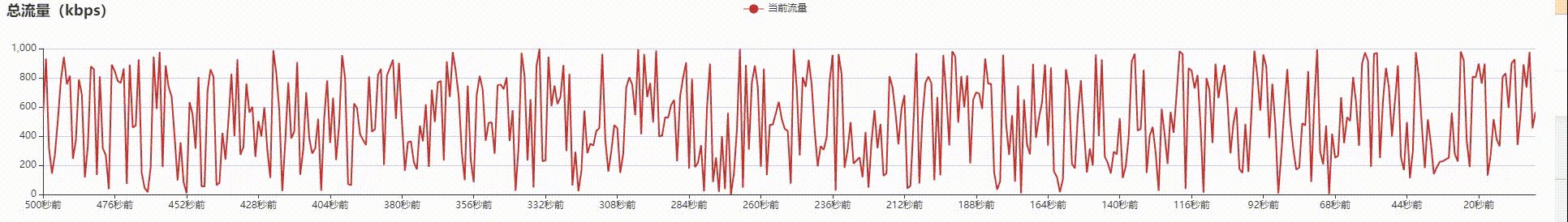
预览效果

实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Echarts实现心电图效果</title>
<script src="https://cdn.bootcss.com/echarts/3.7.1/echarts.js"></script>
</head>
<body>
<div id="totalFlowRate" style="height:300px;"></div>
</body>
<script type="text/javascript">
var totalFlowRate = echarts.init(document.getElementById('totalFlowRate'));
var xAxisData = [];
var yAxisData = [];
for (var i = 500; i > 0; i--) {
xAxisData.push(i + '秒前');
}
for (i = 1; i < 501; i++) {
yAxisData.push(null);
}
var totalFlowRateOption = {
animation: false,
title: {
text: '总流量(kbps)'/*,
left:"110px"*/
},
tooltip: {
trigger: 'axis',
axisPointer: { type: 'cross' }
},
grid: {
left: 50,
right: 15
},
legend: {
data: ['当前流量']
},
xAxis: {
boundaryGap: false,
data: xAxisData
},
yAxis: { boundaryGap: false },
series: {
symbol: 'none',// 去掉小圆点
name: '当前流量',
type: 'line',
data: yAxisData,
smooth: true // 显示为平滑的曲线
}
};
totalFlowRate.setOption(totalFlowRateOption);
setInterval(function() {
yAxisData.push(Math.round(Math.random() * 1000));
if (yAxisData.length > 500) {
yAxisData.shift();
}
totalFlowRate.setOption(totalFlowRateOption);
}, 100);
</script>
</html>

 桂公网安备45102902000030号
桂公网安备45102902000030号