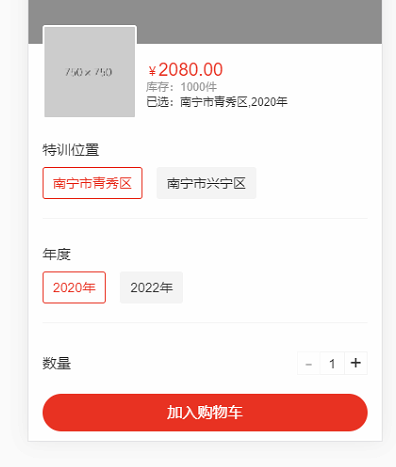
老套,先看演示
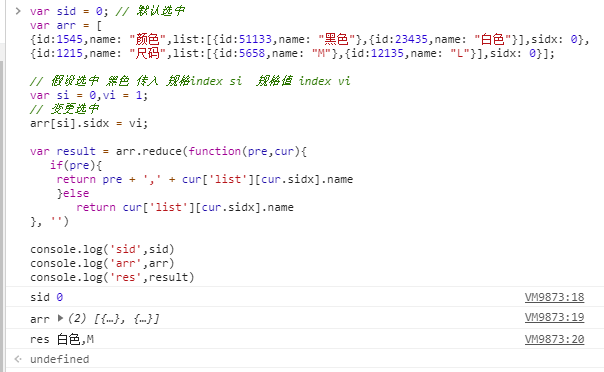
在上代码
var sid = 0; // 默认选中
var arr = [
{id:1545,name: "颜色",list:[{id:51133,name: "黑色"},{id:23435,name: "白色"}],sidx: 0},
{id:1215,name: "尺码",list:[{id:5658,name: "M"},{id:12135,name: "L"}],sidx: 0}];
// 假设选中 黑色 传入 规格index si 规格值 index vi
var si = 0,vi = 1;
// 变更选中
arr[si].sidx = vi;
var result = arr.reduce(function(pre,cur){
if(pre){
return pre + ',' + cur['list'][cur.sidx].name
}else
return cur['list'][cur.sidx].name
}, '')
console.log('sid',sid)
console.log('arr',arr)
console.log('res',result)
 桂公网安备45102902000030号
桂公网安备45102902000030号